 Stylette
Stylette
End-users can potentially style and customize websites by editing them through in-browser developer tools. Unfortunately, end-users lack the knowledge needed to translate high-level styling goals into low-level code edits. We present Stylette, a browser extension that enables users to change the style of websites by expressing goals in natural language. By interpreting the user’s goal with a large language model and extracting suggestions from our dataset of 1.7 million web components, Stylette generates a palette of CSS properties and values that the user can apply to reach their goal. A comparative study (N=40) showed that Stylette lowered the learning curve, helping participants perform styling changes 35% faster than those using developer tools. By presenting various alternatives for a single goal, the tool helped participants familiarize themselves with CSS through experimentation. Beyond CSS, our work can be expanded to help novices quickly grasp complex software or programming languages.
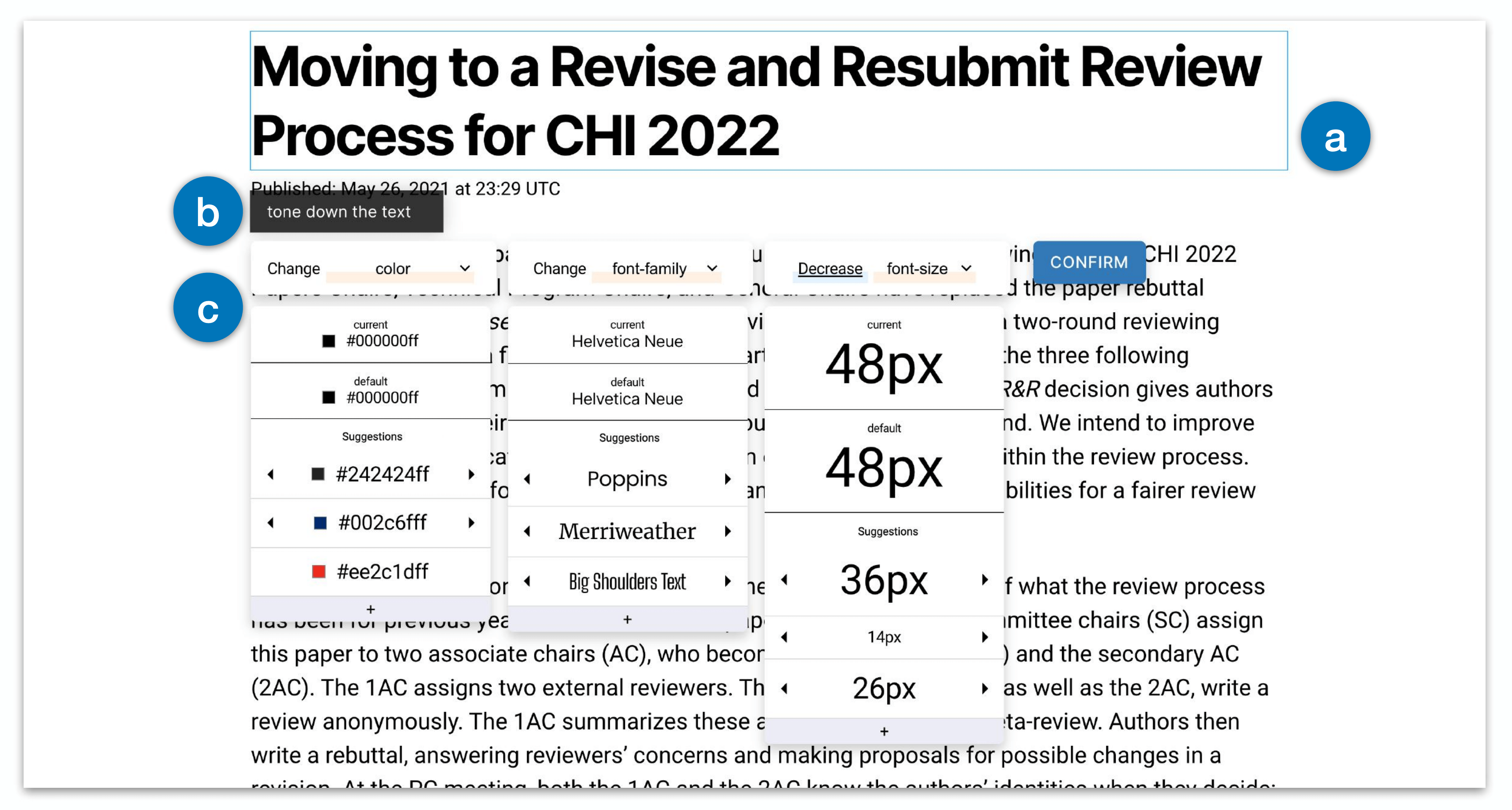
Stylette enables end-users to change the visual design of any website by simply clicking on a component and saying what change they want to see. The system interprets the user’s natural language request (b) and clicked component (a) to present a palette (c) that consists of multiple CSS properties that could be changed to satisfy the request and various suggestions extracted from a large-scale dataset. Stylette is implemented as a Chrome Extension.


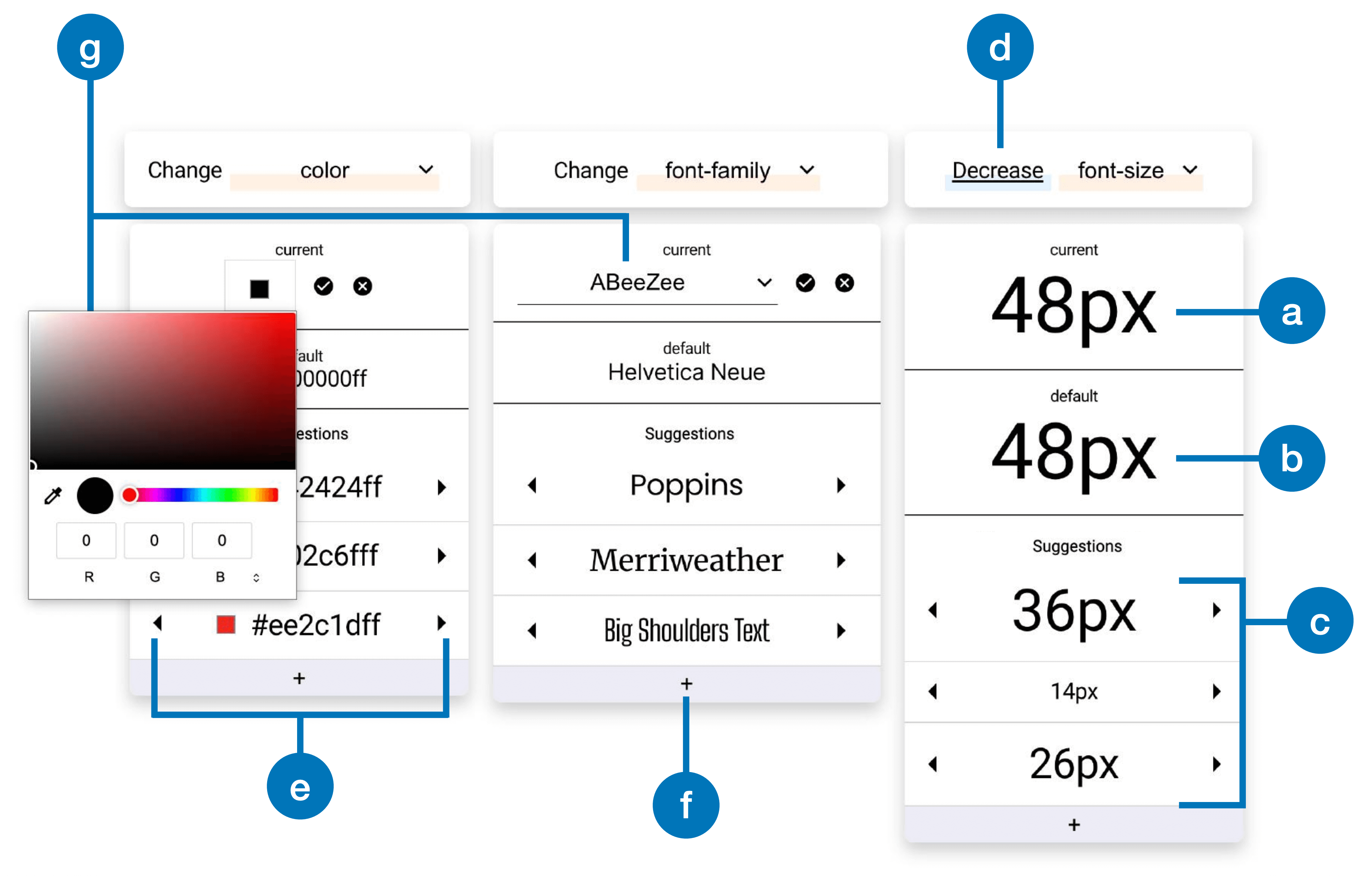
For each property, the palettes presents:
(a) The current value.
(b) The default or original value before any changes.
(c) A list of suggested values.
(d) For numerical values, suggested values that are either larger or smaller than the current value based on the system’s prediction.
(e) Arrows next to a suggested value to see other similar suggestions.
(f) If the user clicks on the “+” button, more suggestions are shown.
(g) If the user clicks on the current value, widgets are revealed for the user to manually set values.
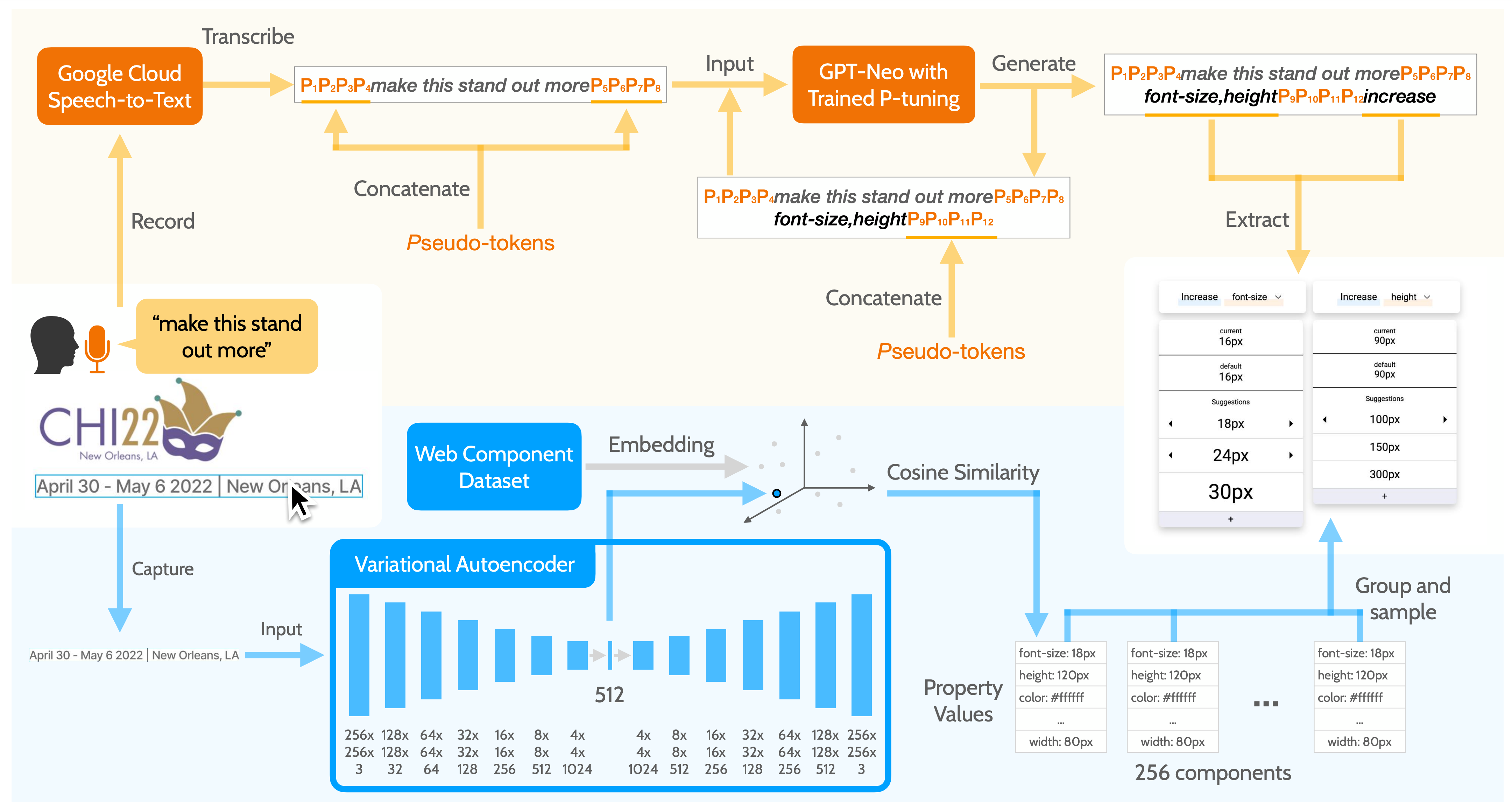
We present a computational pipeline that processes the two input modalities, voice and click, to generate the palettes.

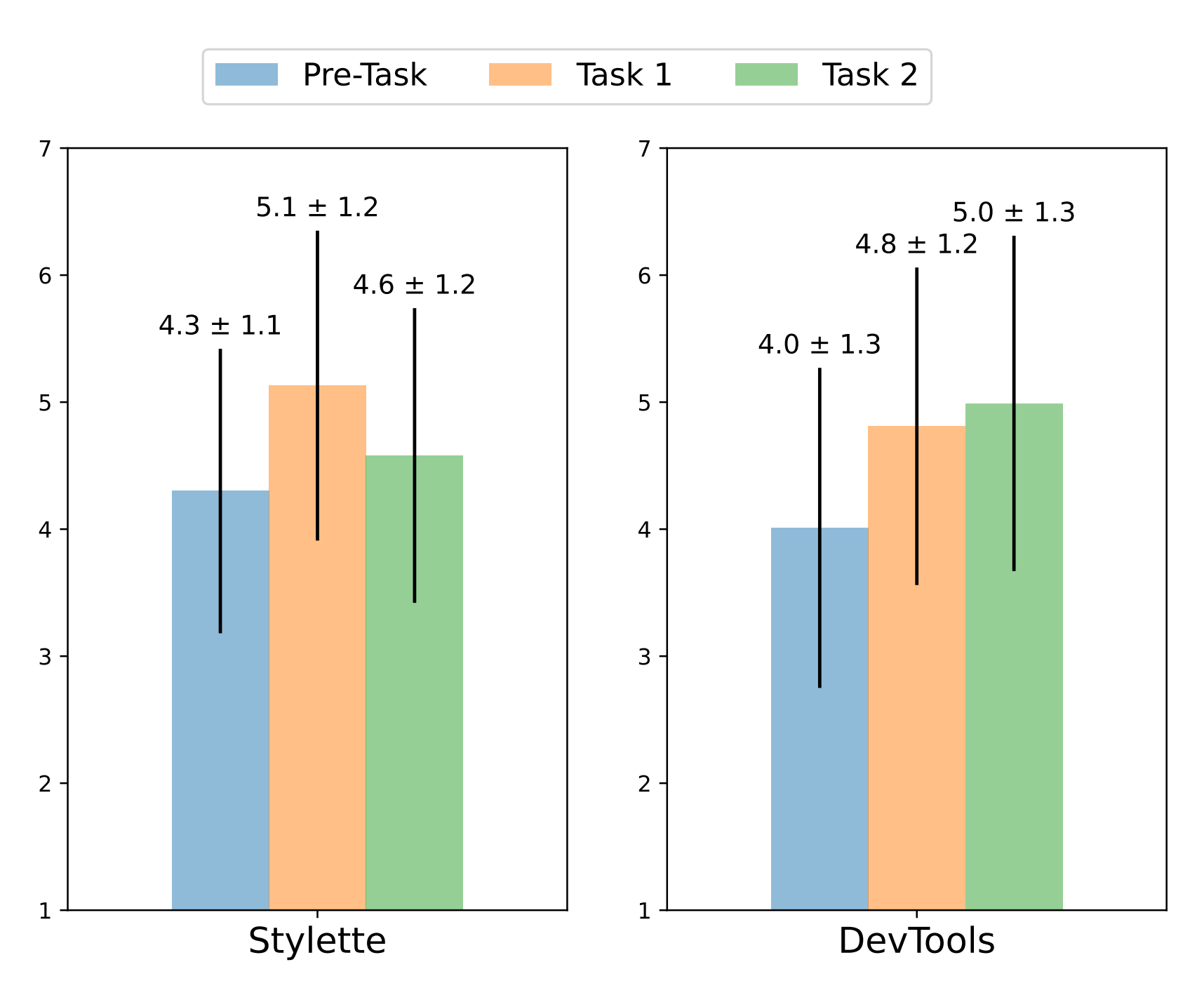
Through a between-subjects study (N=40), we compared Stylette to Chrome DevTools through two tasks: (1) a well-defined task and (2) an open-ended task.

Self-confidence increased significantly after Task 1 for both conditions. But, self-confidence decreased significantly only for Stylette participants after Task 2.
The study revealed that Stylette’s interpretation of users’ vague requests could help them quickly learn how to use CSS. Once users had acquired the knowledge, however, ML-related flaws could significantly limit their interactions.
@inproceedings{10.1145/3491102.3501931,
author = {Kim, Tae Soo and Choi, DaEun and Choi, Yoonseo and Kim, Juho},
title = {Stylette: Styling the Web with Natural Language},
year = {2022},
isbn = {9781450391573},
publisher = {Association for Computing Machinery},
address = {New York, NY, USA},
url = {https://doi.org/10.1145/3491102.3501931},
doi = {10.1145/3491102.3501931},
booktitle = {CHI Conference on Human Factors in Computing Systems},
articleno = {5},
numpages = {17},
keywords = {End-User Programming, Web Design, Machine Learning, Natural Language Interface},
location = {New Orleans, LA, USA},
series = {CHI '22}
}
This work was supported by IITP grant funded by the Korea government (MSIT) and the KAIST-NAVER Hypercreative AI Center.